ブログでアフィリエイト広告やGoogleAdSenseを行う場合には「はてなブログ個人営利利用ガイドライン」に則りお問い合わせフォーム等を設置することが必要です。
はてなブログ自体にはお問い合わせフォームの機能はないため、かんたんに利用できる Google フォームを活用したお問い合わせフォーム設置方法を解説します。
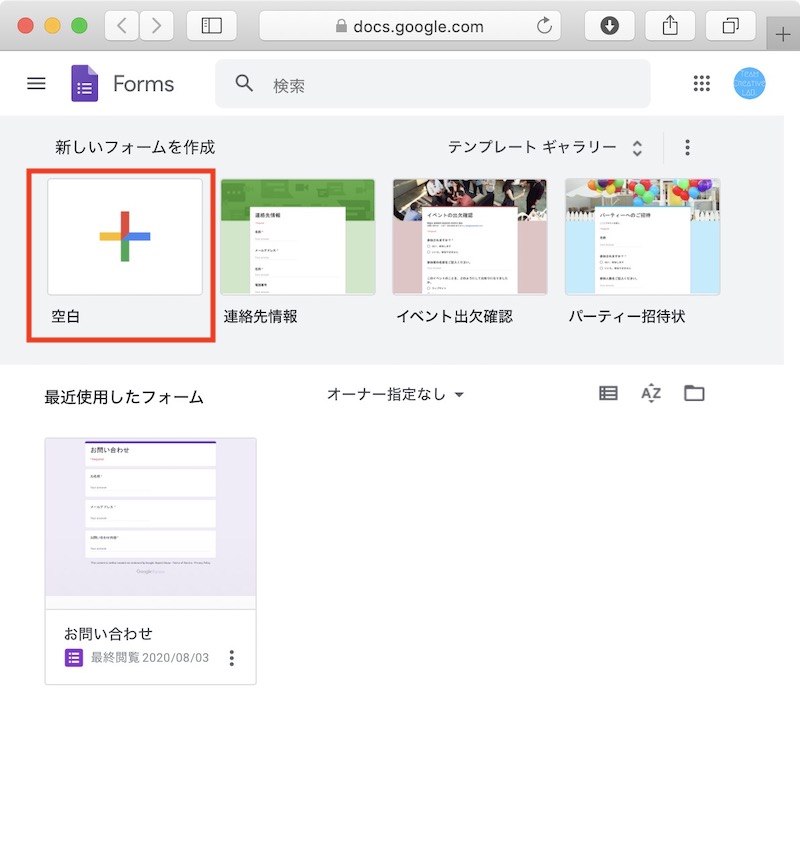
Google フォームでお問い合わせフォームを作成

STEP.2
記入内容を作成
以下をいずれも必須項目として作成
お名前:記述式
お問い合わせ内容:段落
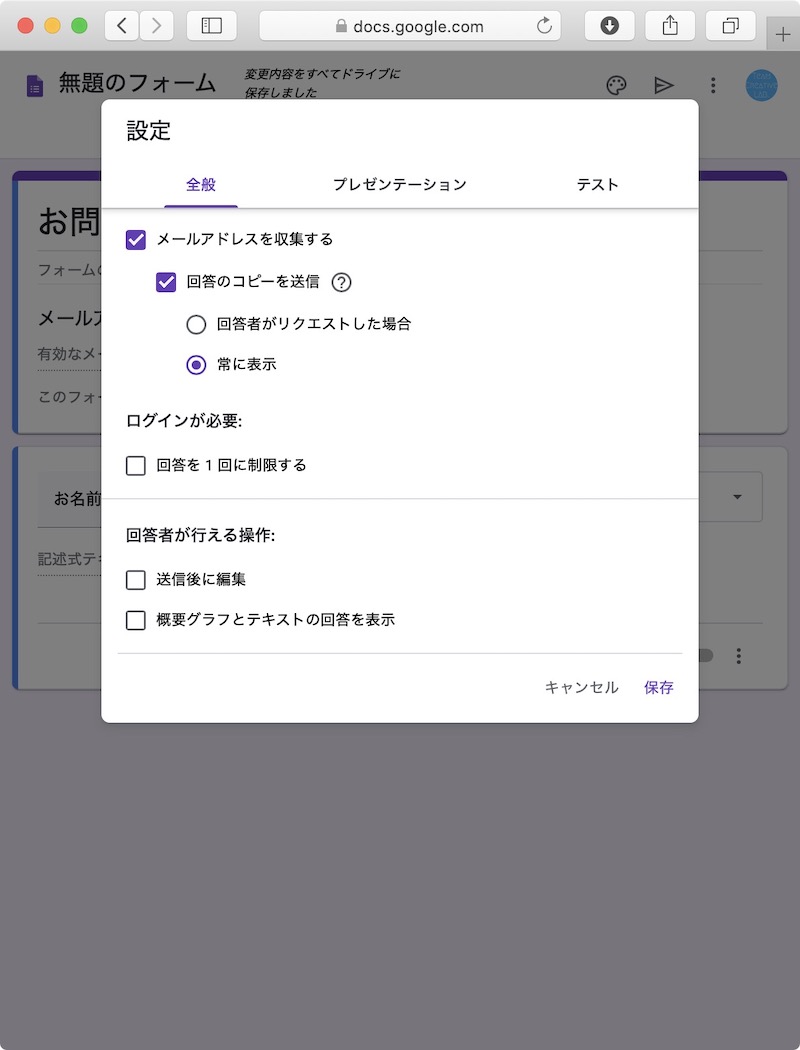
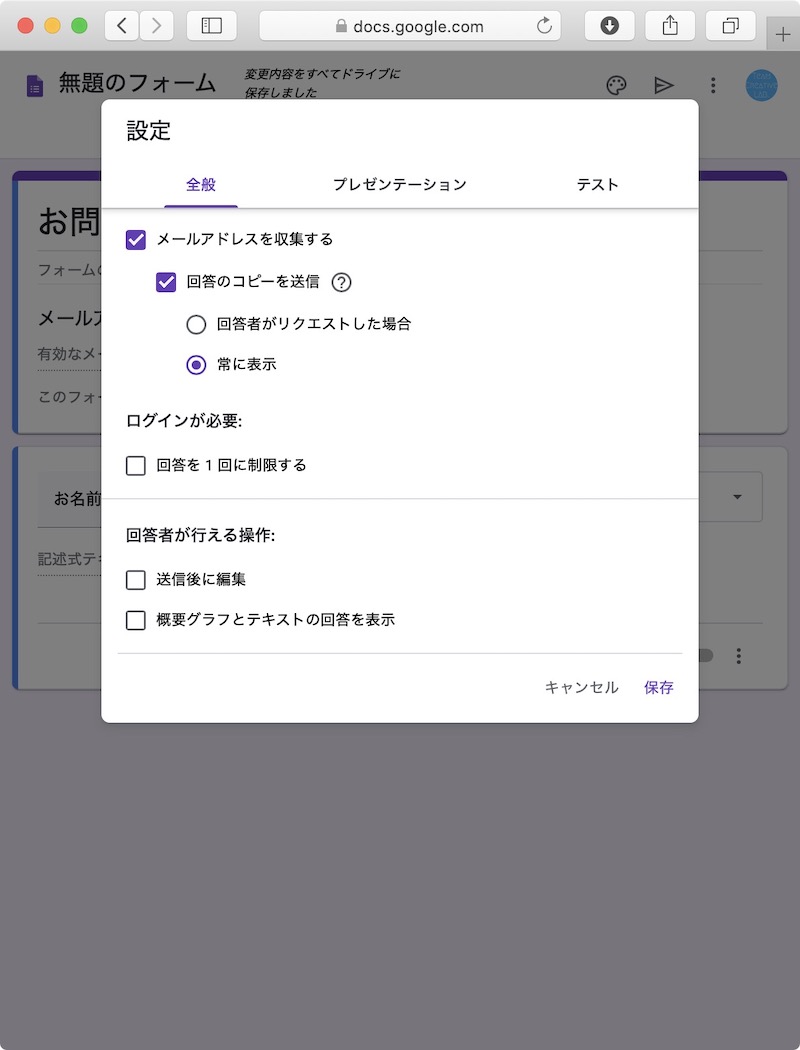
 メールアドレス:メールアドレスを収集する、回答のコピーを送信、常に表示
メールアドレス:メールアドレスを収集する、回答のコピーを送信、常に表示

 メールアドレス:メールアドレスを収集する、回答のコピーを送信、常に表示
メールアドレス:メールアドレスを収集する、回答のコピーを送信、常に表示

STEP.3
挿入するHTMLを入手
「送信」をクリック

「HTMLを埋め込む」からリンクを入手する

Google フォーム側での作業はおしまい
はてなブログ側でのお問い合わせフォームを設置

STEP.1
お問い合わせ専用固定ページを作成
[設定]→[固定ページ]でお問い合わせ専用の「contuct-us」ページを作成

HTML編集モードで先程収集したGoogleフォームのリンクを記述し「公開」

STEP.2
サイドバーにお問い合わせを設置
[デザイン]→[サイドバー]→[リンク]→[編集]

リンクタイトルと固定ページのURLを記述して「適用」→デザインの「変更の保存」

STEP.3
サイドバーの確認
サイドバーにお問い合わせのリンクが設置されてます

クリックするとGoogle フォームが埋め込まれてるのを確認できます

お問い合わせフォームの設置が完了
Google フォームで取得した URL はグローバルナビやフッタなど、どこでも設置可能です。
お好きな場所に設置しましょう。